*Online Marketing
De voordelen en nadelen van AMP + casestudy

De eerste Accelerated Mobile Pages staan al bovenaan de zoekresultaten en Google praat alsof dit nog maar het begin is. Wat zijn AMP pagina’s precies en moet jij deze op jouw zakelijke website implementeren als dit zo belangrijk wordt? We bespreken wat Accelerated Mobile Pages precies zijn, de voor- en nadelen en of jij deze pagina’s ook op jouw website moet hebben. Dat doen we niet enkel vanuit de theorie maar we delen ook de resultaten van ons eigen online marketing experiment met het open-source project van Google en Twitter.
Dit artikel publiceerden wij primair (met een beknoptere uitleg van AMP) op Frankwatching.
Wat is AMP?
 AMP staat voor Accelerated Mobile Pages en is een open-source initiatief van Google en Twitter dat ervoor zorgt dat mobiele pagina’s bliksemsnel geladen worden. AMP is het open-source antwoord op het Facebook Instant Articles project van Facebook en Apple News dat hetzelfde beoogd.
AMP staat voor Accelerated Mobile Pages en is een open-source initiatief van Google en Twitter dat ervoor zorgt dat mobiele pagina’s bliksemsnel geladen worden. AMP is het open-source antwoord op het Facebook Instant Articles project van Facebook en Apple News dat hetzelfde beoogd.
In de aankondiging van het project schrijft Google op haar blog:
Smartphones and tablets have revolutionized the way we access information, and today people consume a tremendous amount of news on their phones. Publishers around the world use the mobile web to reach these readers, but the experience can often leave a lot to be desired. Every time a webpage takes too long to load, they lose a reader—and the opportunity to earn revenue through advertising or subscriptions. That’s because advertisers on these websites have a hard time getting consumers to pay attention to their ads when the pages load so slowly that people abandon them entirely.
Bron: Googleblog
Oftewel, door ervoor te zorgen dat mobiele bezoekers direct toegang tot een artikel hebben zal een uitgever meer bezoekers en dus omzet krijgen.
Een uitzonderlijke claim maar hoe gaat dat in zijn werk?
Hoe werkt Accelerated Mobile Pages?
Nu wordt het een beetje technisch. Als de techniek je weinig uitmaakt kan je dit gedeelte ook overslaan en springen naar de vetgedrukte samenvatting.
 AMP bestaat uit drie elementen:
AMP bestaat uit drie elementen:
- HTML
- Javascript
- Caching
HTML
HTML is de taal waarmee een programmeur bepaalt hoe websites eruit zien. AMP gebruikt een zwaar afgeslankte vorm van HTML zodat elke browser de content op dezelfde manier weergeeft. Dit wordt al grappend diet-HTML genoemd.
Javascript
Ook de Javascript-bibliotheek waar ontwikkelaars gebruik van kunnen maken is in AMP enorm afgeslankt, alles om het laden van de content zo snel mogelijk te maken. De kern van deze aanpassingen is dat werkelijk alles asynchroon geladen wordt. Het voordeel van asynchroon laden is dat bijvoorbeeld het laden van een plaatje niet het laden van de rest van de pagina vertraagt.
Caching
Google valideert alle AMP pagina’s die jij aanmeldt, als deze goedgekeurd zijn, cached Google de gehele pagina. Dat betekent dat al jouw content feitelijk op Google’s servers komt te staan. Google is vervolgens in staat om de content al voordat je erop drukt in te laden. Zodra je drukt is de pagina dan onmiddellijk beschikbaar, sneller kan dus niet!
AMP is dus zowel de manier waarop een pagina eruit ziet als de wijze waarop de lezer hem ontvangt. Alle AMP pagina’s staan 100% op Google’s servers en niet op jouw eigen server.
Accelerated Mobile Pages op jouw website
De enige die jouw AMP pagina’s vanaf jouw server laadt is Google, maar dat is wel de noodzakelijke eerste stap. Voor ’s werelds grootste content management systeem, Wordpress, is er al een plugin die jou helpt met de implementatie van AMP op jouw website. Het meeste werk zit hem in het aanpassen van de standaard AMP opzet naar jouw eigen wensen en content.
Zelfs als je een ander CMS hanteert is de implementatie relatief eenvoudig. Alle documentatie vind je op de site van AMP.
Maar voordat je in de implementatie duikt moeten we de belangrijkste vraag nog bespreken:
Moet ik AMP inzetten op mijn zakelijke website?
Om daar antwoord op te geven hebben wij uitgebreid geëxperimenteerd met de inzet van AMP en de mogelijke voor- en nadelen in kaart gebracht. Deze laatsten bespreken wij hieronder, ons eigen experiment lichten we later toe.
De voordelen van Accelerated Mobile Pages (AMP)
Google en Twitter hebben naast hun eigen agenda natuurlijk ook veel inzicht in wat hun bezoeker precies wil. En dat zijn dan ook precies waar de voordelen hem in zitten.
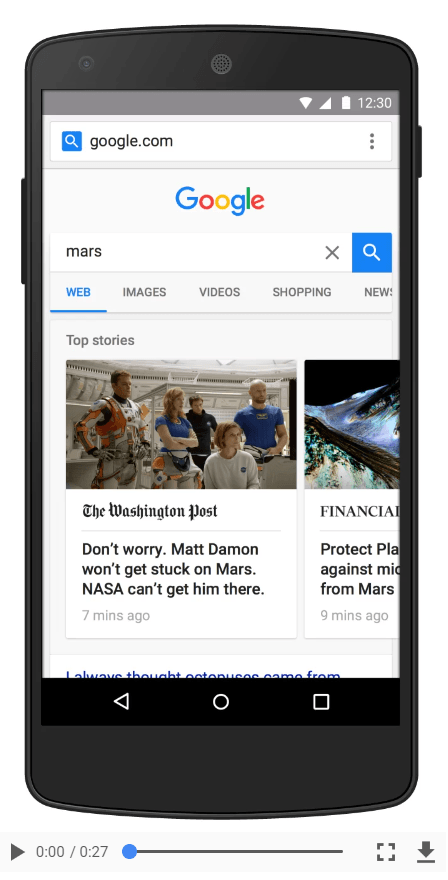
Hogere positie in zoekresultaten Google
AMP pagina’s krijgen een voorkeurspositie in Google door middel van de Top Stories carroussel bovenaan de pagina of een speciaal icoon bij het zoekresultaat. Dit zorgt voor een hogere click ratio.
Gebruiksvriendelijk
Een AMP pagina laadt echt razendsnel, als je het nog niet ervaren hebt pak dan nu je telefoon. Ook leest de pagina echt prettig, alle poespas is weggelaten en je ziet enkel tekst en de goedgekeurde plaatjes. Erg prettig leesbaar dus.
Eventueel SEO invloed (later)
Google suggereert dat de aanwezigheid van AMP pagina’s in de toekomst ook gaan zorgen voor een hogere zoekmachine ranking. Dit is echter nog niet het geval aangezien AMP pagina’s 100% los staan van de andere pagina’s op jouw website.
Over de invloed van mobiel-vriendelijk ontwerp van websites op zoekresultaten schreven wij een artikel: Mobile-first website ontwerp: hoe belangrijk is dat?
De nadelen van Accelerated Mobile Pages (AMP)
AMP is een behoorlijke verandering zoals je in het technische overzicht hebt kunnen zien. Dat betekent dat er ook wel degelijk nadelen aan de implementatie verbonden zijn. Welke lees je hier.
Zeer beperkte of geen merkidentiteit
Omdat AMP pagina’s alle behalve de daadwerkelijke content ontberen is het ook praktisch onmogelijk om jouw merkidentiteit aan content te verbinden. Jouw AMP pagina ziet er praktisch hetzelfde uit als die van jouw concurrent, niks aan te doen.
Beperkte conversiemogelijkheden
Geavanceerde styling, formulieren en veel javascript is simpelweg niet te gebruiken op AMP pagina’s. Hierdoor wordt het converteren of trechteren van jouw bezoekers veel moeilijker.
Wiens bezoeker is het?
De bezoeker blijft als hij een AMP pagina bezoekt in het eco-systeem van Google. Het lijkt alsof hij op jouw site is maar dat is schijn. Het onderscheid is nu nog marginaal maar stel jezelf eens de vraag: is het wel jouw bezoeker, als hij jouw “echte” website nooit ziet? Komt het er niet op neer dat jij jouw content simpelweg (voor niets) aan Google geeft?
Accelerated Mobile Pages in de praktijk: een voorbeeld
Merkelijkheid houdt alle ontwikkelingen nauwlettend in de gaten. Bij de aankondiging van AMP moesten we een daadwerkelijke integratie in de zoekresultaten nog maar zien gebeuren. Een jaar later was het zover en wij hebben AMP pagina’s opgebouwd. De resultaten en onze conclusies bespreken we aan de hand van één van onze veelgelezen blogs.
Blog: Positionering Albert Heijn vs. Positionering Jumbo
Dit blog, dat de positioneringen van Jumbo en Albert Heijn vergelijkt, wordt maandelijks door zo’n 750 mensen bezocht. Genoeg om inzicht te geven in wat het toevoegen van AMP pagina’s op een zakelijke site betekent.
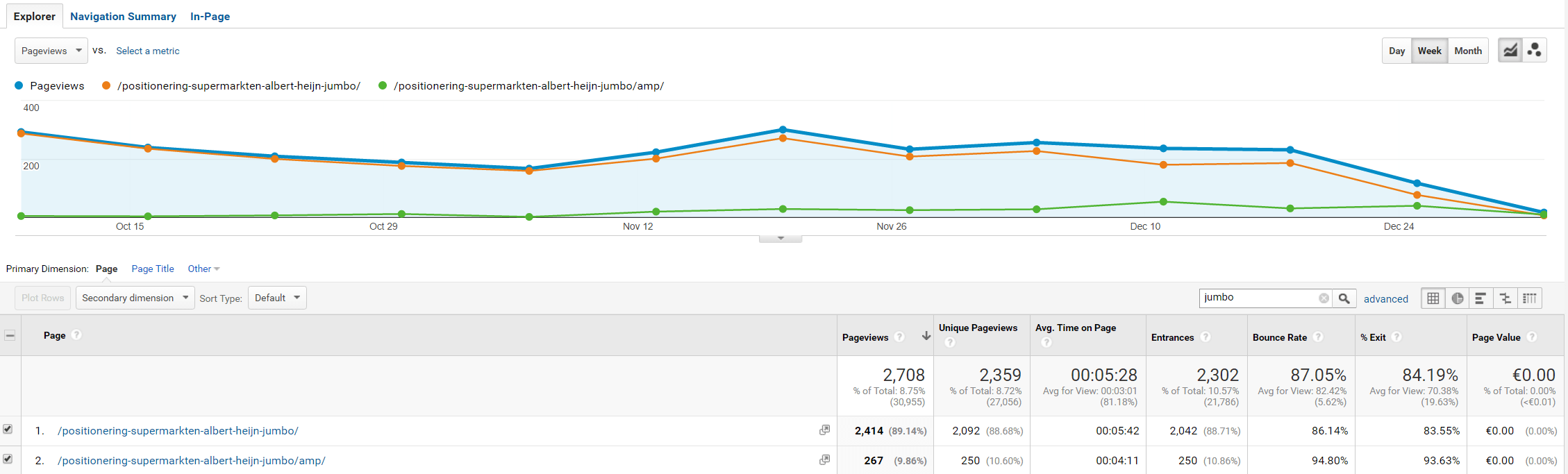
De bezoekersdata vanaf het moment dat wij AMP pagina’s implementeerde is als volgt:

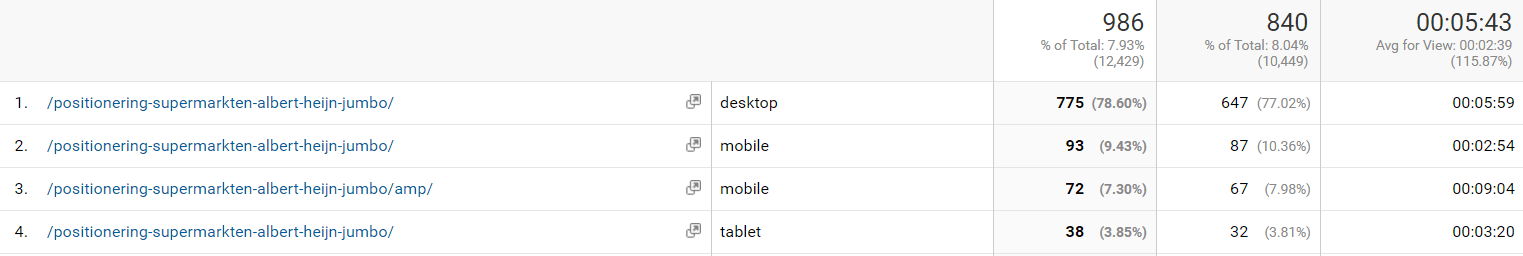
Daarnaast vroegen wij ons af hoe desktop bezoekers, ‘normale’ mobiele bezoekers en AMP bezoekers verschilden. Daar hoort de volgende data bij:

Aan de hand van deze data, en onze kennis van de voor- en nadelen, kwamen wij tot de volgende conclusies:
Bezoek aan de AMP pagina gaat ten koste van bezoek aan de ‘normale’ pagina
In de eerste grafiek zie je dat het totale aantal bezoekers redelijk constant blijft (blauwe lijn) maar dat het aandeel van bezoekers dat de AMP pagina ziet stijgt. We krijgen dus niet meer bezoekers, we serveren alleen een andere pagina zonder merkidentiteit of conversiemogelijkheden.
Gebruikers blijven langer op de AMP pagina dan de normale pagina
Dit verschil is enorm en onderstreept welke waarde AMP pagina’s kunnen hebben voor uitgevers. Bezoekers bezochten de AMP pagina gemiddeld 3 keer zo lang als een normale pagina!
We krijgen NIET meer bezoekers door AMP
Omdat veel lezers de koppen scannen staat deze er dubbel. In de eerste conclusie staat merkidentiteit en conversie voorop, hier staan pure aantallen centraal. Beiden zijn negatief voor alle duidelijkheid.
AMP bezoekers hebben een hogere bounce rate
Onze bounce rate is hoog, gemiddeld zo’n 80%. Het is een belangrijke uitdaging voor Merkelijkheid om de bounce rate terug te brengen tot onder de 60%. AMP pagina’s hebben een drastisch hogere bounce rate en staan dus haaks op dit voornemen.
Beëindiging AMP experiment voor Merkelijkheid
De nadelen wogen voor Merkelijkheid een stuk zwaarder dan de voordelen en we hebben de AMP implementatie daarom uitgezet.
Het merk Merkelijkheid viel op de AMP pagina’s nauwelijks op en hoewel de bezoekers langer een artikel lazen bezochten ze minder pagina’s op onze website dan een reguliere bezoeker. Tel daarbij op dat wij op de pagina zelf nauwelijks conversiemethoden in konden bouwen en het verhaal is compleet.
De reden dat wij content produceren is deels om onze bestaande klanten te informeren maar daarnaast ook om nieuwe contacten te leggen. Een belangrijk doel van de website is het converteren van bezoekers naar contacten en een AMP pagina lijkt daar vooralsnog een stuk minder geschikt voor te zijn.
Daar komt natuurlijk bij dat onze website mobile-first ontworpen is en dus al optimaal werkt op mobiele telefoons. Laadt hij net zo snel als via de Google server? Nee, maar binnen een seconde laden maakt ons sneller dan 95% van de sites op het web.
Redenen om geen AMP te implementeren op merkelijkheid.nl
- Konden onvoldoende Merkelijkheid identiteit (huisstijl) laden op de pagina’s
- Hogere bounce-rate
- Geen conversiemogelijkheden
AMP wel of niet inzetten op jouw zakelijke website?
Hoewel de marketing van bedrijven er staat vaker om draait dat het merk zich gedraagt als uitgever (content marketing) is de inzet van AMP voor jou waarschijnlijk geen verbetering.
Het gebrek aan branding, merkidentiteit en conversiemogelijkheden weegt niet op tegen de voorkeurspositie in Google. Dat deze positie bij Merkelijkheid ook nog eens niet resulteert in meer bezoekers maakt dit gegeven alleen maar sterker.
Google suggereert dat de zoekresultaten in de toekomst door AMP beinvloed kunnen gaan worden, tot op heden is daar nog geen zicht op. Of dit ingevoerd wordt zal van het succes van AMP afhangen. Onze verwachting is dat nieuwssites AMP zullen omarmen maar dat alle andere sites er niet echt bij gebaat zijn en dat écht succes dus uit zal blijven.
Ons advies is dus:
Laat als je een zakelijke website beheert Accelerated Mobile Pages (AMP) aan je voorbij gaan.