Mobile-first website ontwerp, hoe belangrijk is dat?

Groei van mobiel internet
Gemiddeld worden zo’n 25-30% van de website bezoeken tegenwoordig vanaf een mobiele telefoon afgelegd. Dat is, voor alle duidelijkheid, nog exclusief tablet. Hoewel de desktop tijdens werktijd ons belangrijkste scherm blijft is dat in de ochtend de mobiele telefoon en later op de avond de tablet. (Bron) Misschien nog wel belangrijker, het aandeel mobile-only gebruikers – bezoekt enkel op mobiel/tablet het web- neemt jaarlijks toe. Veel mensen zien een website dus nooit op een groot scherm!
Wat denk jij: wordt dit meer of minder de komende jaren?
Precies, en daarom is het essentieel dat websites optimaal functioneren op een mobiele telefoon en tablet.
Heeft jouw bedrijf een app en denkt je daarmee klaar te zijn? Helaas, apps zijn dan wel heel erg goed om betrokkenheid te onderhouden maar er is niemand die jouw bedrijfsapp ‘ontdekt’. Dat betekent dat het web jouw belangrijkste digitale bron voor leads en prospects is. Apps zijn er voor jouw bestaande klanten. In een artikel op mobiforge omschrijven ze het als volgt:
Apps are for engagement, the web is for discoverability
Mobile-friendly websites krijgen een hogere positie in Google
Eric Schmidt, chairman van Google, zei al in 2010 dat de belangrijkste en grootste zoekmachine ter wereld mobile-first ging:
“We understand that the new rule is mobile first,” Schmidt said. “Mobile first in everything. Mobile first in terms of applications. Most first in terms of the way people use things. And it means … that we have a role now to inform, to educate through all these devices.” (bron)
De laatste jaren heeft het bedrijf de daad bij het woord gevoegd en websites die goed weergegeven worden op mobiele devices krijgen nu al enige tijd de voorkeur in Google. Dat betekent dat jij met een mobile-friendly website een streepje voor hebt op de concurrentie.
Responsive webdesign is niet hetzelfde als mobile-first website ontwerp
Een belangrijke term bij het ontwerp en de ontwikkeling van een website is de zogenaamde ‘responsiveness’. Kort gezegd slaat dat op de mate waarin een website zich aanpast aan het formaat van jouw scherm. Zie je slechts halve plaatjes en is de tekst veel te klein of te groot (onleesbaar) dan is de website niet responsive. Een responsive website maakt tekst mooi leesbaar en verkleint plaatjes zodat je het geheel kan overzien. Hij is dus bruikbaar op welk scherm dan ook.
Klinkt goed, dat maakt mijn website mobile-friendly toch?
Ja en nee. Een responsive website is dan wel goed te lezen en gebruiken op een mobiele telefoon maar dat betekent niet dat hij volledig gebruiksvriendelijk is. Een voorbeeld:
Rembrandt’s nachtwacht staat in volle glorie op de website van het Rijksmuseum. De afbeelding heeft zo’n hoge resolutie dat je hem zo groot als een gebouw af kan drukken. Zeg dat alleen de afbeelding al 12mb is. Als het Rijksmuseum haar website enkel responsive maakt moet jij eerst dat plaatje van 12mb downloaden voordat het geheel passend gemaakt wordt voor jouw mobiele telefoon. Daardoor wordt de website heel traag en dat is niet echt gebruiksvriendelijk. Welke nadelen een trage website nog meer heeft vertellen we je later in dit artikel.
Verschil tussen mobile-first en desktop-first
Bovenstaand voorbeeld maakt de uitdaging waarschijnlijk prima duidelijk. Maar hoe helpt mobile-first ontwerp ons in het oplossen van deze uitdaging? Als we het over ontwerp ideologieën hebben staan progressive enhancement en graceful degradation, oftewel geleidelijke verbetering en sierlijke afbraak, lijnrecht tegenover elkaar.
Mobile-first: progressive enhancement
Bij mobile-first spreken we van geleidelijke verbetering. Voorstanders stellen dat ontwerp voor mobiel het moeilijkst is en daarom als eerste gedaan moet worden. Door de moeilijkste vragen (wat is de kern van mijn boodschap, wat is de call to action etc.) eerst te beantwoorden is later het ontwerp voor andere schermgroottes makkelijker. In de kern; omdat op de kleinste schermen enkel de essentiële functies en inhoud te zien zullen zijn heb je de kern van jouw gebruikerservaring al ontworpen.
Op grotere schermen heb je dus geleidelijk meer ruimte voor de verbeteringen die een aanvulling zijn op de standaard (mobile-first) ervaring.
Desktop-first: graceful degradation
Het tegenovergestelde daarvan is sierlijke afbraak. Vanaf het begin wordt alle complexiteit ingebouwd en weergegeven, deze wordt later pas weggehaald voor kleinere schermen. De belangrijkste uitdaging is hier dat de kernelementen vaak versmelten met de toevoegingen waardoor deze moeilijk te scheiden zijn. Je loopt dus het risico dat de mobiele gebruiker een soort sluitpost wordt omdat het simpelweg het ‘vereenvoudigen’ van de ervaring is.
Waarom mobile-first website ontwerp wint
Geleidelijke verbetering klinkt positiever dan sierlijke afbraak en dat is niet geheel toevallig. Er zijn drie redenen waarom mobile-first beter is dan desktop-first.
Content = king
De mobile-first benadering is ook een content-first benadering. Mobiel heeft de grootste beperkingen qua schermgrootte, bandbreedte en aandacht spanne. Als je dat in gedachte houdt tijdens het ontwerpen hou je duidelijk voor ogen wat echt belangrijk is: jouw content. Jouw content is uiteindelijk waarom gebruikers jouw website bezoeken, stel dit daarom voorop in het ontwerpproces.
Wat wel belangrijk is om in gedachte te houden is dat mobiele gebruikers soms compleet andere content zoeken dan desktop gebruikers. Voor mobiele gebruikers zijn adresgegevens of een makkelijk te vinden download soms het belangrijkst terwijl een desktop gebruiker een artikel wil lezen of een video bekijken. Goed om voorafgaand aan het ontwerpproces bij stil te staan.
Snelheid
Om een ontwerp sierlijk af te breken moet eerst de volledige site voor het grootst mogelijke scherm ingeladen worden. Vervolgens laten we veel onderdelen op mobiel simpelweg niet zien. Best een vreemde benadering als we het hebben over een medium (mobiele telefoon) waarbij de snelheid van de verbinding niet altijd even fantastisch is, nietwaar?
En dan hebben we het alleen nog maar over het gebruikersgemak van een website die snel laadt. We noemden eerder al Google, raad eens hoeveel invloed de laadsnelheid van jouw site op jouw positie in de zoekmachine heeft?
Kracht van het ontwerp
Het kan best een domper zijn; zien wat er overblijft van dat revolutionaire ontwerp op een mobiele telefoon. Alle fantastische graphics, effecten en animaties vallen weg en alleen jouw content blijft over. Je herkent enkel het lettertype en de kleuren. Door te beginnen met ontwerpen voor de allerkleinste schermen laat je hier al je creativiteit op los. Vervolgens kan je het ontwerp ‘pimpen’ voor grotere schermen!
Kortom, door het proces om te draaien voelt het niet alsof je ergens afbreuk aan doet maar maak je het geleidelijk beter!
Mobile-first website ontwerp is moeilijk
Het is dan wel het ‘beste’ maar mobile-first is een stuk moeilijker dan desktop-first. Als je achter jouw laptop zit schrik je niet van een pagina met 1.000 woorden maar hoe zit dat op jouw mobiele telefoon? Hoe vaak wil je swipen voordat je het opgeeft? Voordat je kan beginnen met een mobile-first ontwerp moet je antwoord geven op een aantal lastige vragen:
- Wat is die ene actie die jouw bezoeker moet uitvoeren? (moet hij zich inschrijven voor de nieuwsbrief of heb je liever dat hij een contactformulier invult?)
- Welke 300 woorden moet/wil ik vertellen?
- Welke zin leest mijn bezoeker als eerste?
Waarom zijn dit moeilijke vragen? Omdat dit vragen zijn die direct de strategie, positionering en/of de propositie van een bedrijf raken. Veel bedrijven hebben juist deze antwoorden niet altijd paraat.
Bij de desktop-first benadering kunnen we ons nog verstoppen achter mooie sliders en animaties. Het gebrek aan inhoud wordt pas duidelijk als we het geheel terug moeten brengen tot een mobiele site, maar tegen die tijd let er toch bijna niemand meer op.
Niemand verkoopt jou een mobile-first website ontwerp
Waarom? Dat maken we graag duidelijk met de volgende twee vragen:
- Wat verkoopt makkelijker, een flitsend en uitgebreid desktop-first ontwerp of een kernachtig mobile-first ontwerp?
- Welke van de twee zal een websitebouwer of marketingbureau aan jou presenteren?
Zonde, want bij een kernachtig mobile-first ontwerp is jouw organisatie ongetwijfeld meer gebaat.
Voor ons ligt dat iets anders, wij werken meestal namelijk eerst aan de positionering en propositie van een bedrijf. Mobile-first ontwerpen wordt dan een stuk makkelijker.
Mobile-first website voorbeelden
Okay zul je zeggen, ik ben overtuigd. Mobile-first ontwerp is de toekomst. Maar hoe ziet dat er in de praktijk uit?
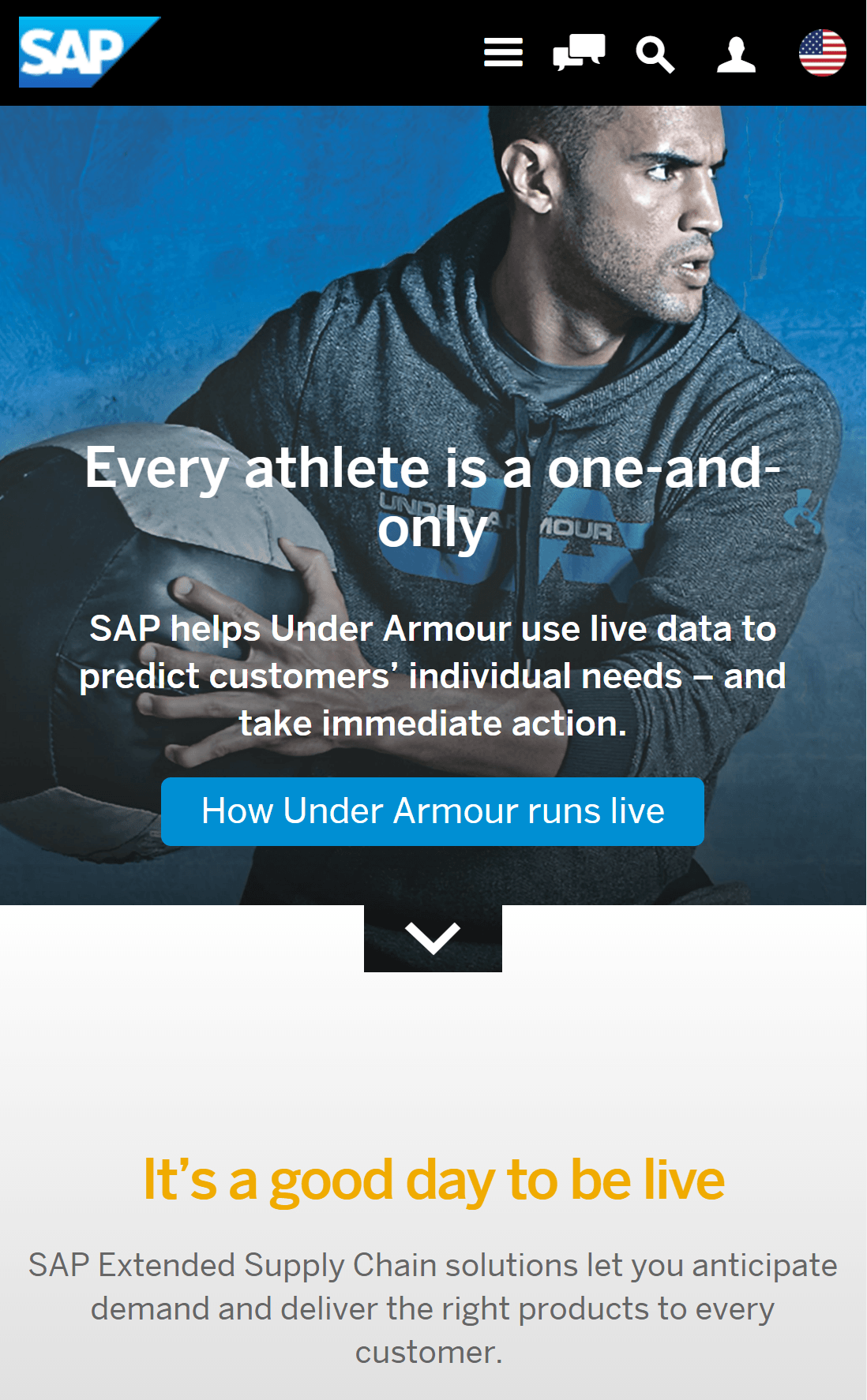
 SAP
SAP
Enterprise software leverancier SAP heeft met haar op de VS gerichte site gekozen voor een mobile-first aanpak. Er is één duidelijke rode draad door de site waarmee het bedrijf de bezoeker langs de verschillende call-to-actions leidt. De content is beperkt tot het broodnodige.
Wat ons vooral aanstaat is dat de website stap-voor-stap concreter wordt en van de meer abstracte positionering van SAP (run live) overgaat op zeer concrete aanbiedingen of vervolgstappen. De site werkt gewoon.
Nationwide
Deze verzekeraar laat duidelijk zien waarom zij bestaan. De autoverzekering staat voorop, terwijl de rest van hun diensten in een handig menuutje verwerkt zijn.
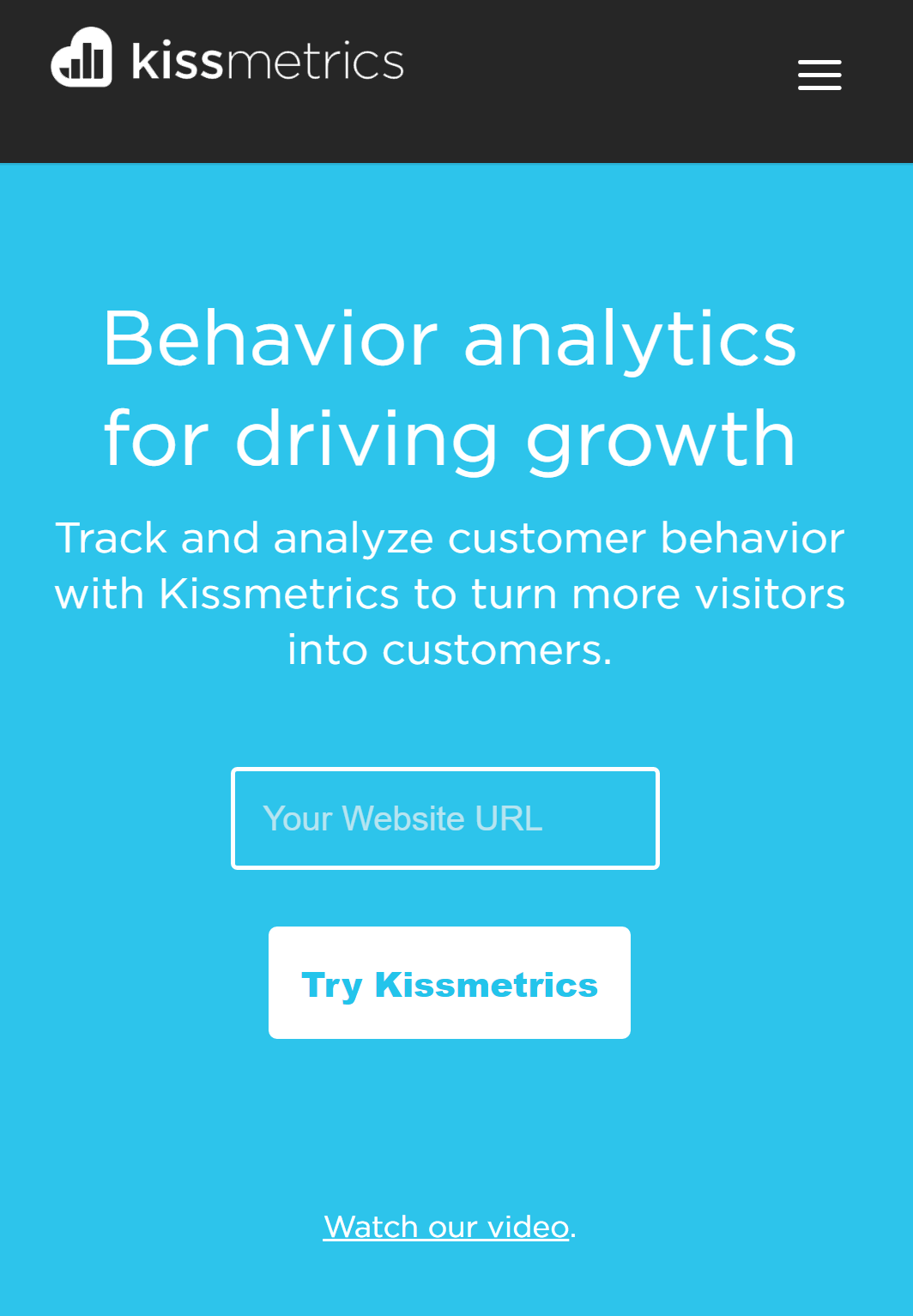
Kissmetrics
Software leverancier die zich er maximal voor inspant om jou te bewegen tot één ding: hun product proberen. Alle andere zaken hebben ze weggelaten en achter het menu verstopt.
Microsoft
Dit bedrijf heeft geen introductie meer nodig. Op hun website laten ze zien dat ook zij precies weten wat hun bezoekers willen zien. Je loopt als het ware een beslissingsboom af. Het bedrijf is behoorlijk hard aan de weg aan het timmeren op vele fronten, sowieso een interessante case om te bestuderen. Zij zijn immers van uitdager naar marktleider naar opnieuw uitdager gegaan.
Mobile-first website ontwerp: aan de slag
Volgens mij hebben we de vraag of mobile-first website ontwerp belangrijk is wel beantwoord. En nu jij weet dat mobile-first websites gebruiksvriendelijker zijn en hoger in Google komen wil je natuurlijk meteen aan de slag. Maar wat zijn de eerste stappen?
- Beantwoord de moeilijke vragen;
- Wat is die ene (belangrijkste) actie die mijn bezoeker uit moeten voeren op mijn website? (brochure downloaden, contact opnemen, artikel delen op social media etc.)
- Welk verhaal wil ik in maximaal 300 woorden vertellen? (Wat is mijn positionering?)
- Welke zin leest de bezoeker als eerste? (Wat is mijn propositie?)
- Welke informatie of input heeft mijn doelgroep nodig voordat ze tot koop overgaan? (Klantreis)
- Maak een wire-frame (https://en.wikipedia.org/wiki/Website_wireframe)
- Schrijf en verzamel de content die je nodig hebt en plaats deze in het wireframe
- Vraag een ontwerper om dat wireframe om te zetten naar een ontwerp
- Laat een ontwikkelaar dit op een CMS bouwen