*Online Marketing
The advantages and disadvantages of AMP: should you use it on your website?

The first Accelerated Mobile Pages (AMP) already top search results, and Google suggests this is just the beginning. What exactly are AMP pages, and should you implement them on your business website if they become this significant? We discuss what Accelerated Mobile Pages are, their pros and cons, and whether your website needs them. This is not just theoretical; we also share results from our online marketing experiment with this Google and Twitter open-source project.
Initially published (with a concise AMP explanation) on Frankwatching.
What is AMP?

AMP stands for Accelerated Mobile Pages, an open-source initiative by Google and Twitter to make mobile pages load lightning fast. AMP is the open-source counter to Facebook’s Instant Articles and Apple News, aiming to achieve the same.
Google’s announcement blog post stated:
“With the advent of smartphones and tablets, people consume a tremendous amount of news on their phones. Publishers worldwide use the mobile web to reach readers, but the experience often leaves much to be desired. Slow-loading webpages lose readers and opportunities to earn through advertising or subscriptions. Hence, making information quickly accessible is essential for retaining readers and revenue.”
Bron: Googleblog
In other words; by making sure mobile visitors have direct access to an article, publishers will get more visitors and, consequently, more revenue.
A remarkable claim, but how will that work?
How do Accelerated Mobile Pages work?
Getting a bit technical now. If the technical details don’t interest you, feel free to skip to the bold summary.

AMP consists of three elements:
- HTML: A slimmed-down form of HTML ensures consistent content display across browsers, humorously dubbed “diet-HTML.”
- JavaScript: AMP’s JavaScript library is significantly pared down to speed up content loading, ensuring everything loads asynchronously.
- Caching: Google validates and caches all approved AMP pages on its servers, allowing instant page loading upon user click.
Implementing AMP on Your Website
Google alone loads your AMP pages from your server, which is the necessary first step. WordPress, the world’s most popular CMS, offers a plugin to help with AMP implementation. The bulk of the work involves adjusting the standard AMP setup to fit your specific needs and content.
Even if you use a different CMS, the implementation should be straightforward. You can find all documentation on the AMP site.
Should You Use AMP on Your Business Website?
To answer, we extensively experimented with AMP, mapping out potential pros and cons, detailed later in this article.
Benefits of Accelerated Mobile Pages (AMP)
Google and Twitter, aside from their own agendas, have a profound understanding of what their users want, which directly aligns with the advantages of AMP.
Higher Position in Google Search Results
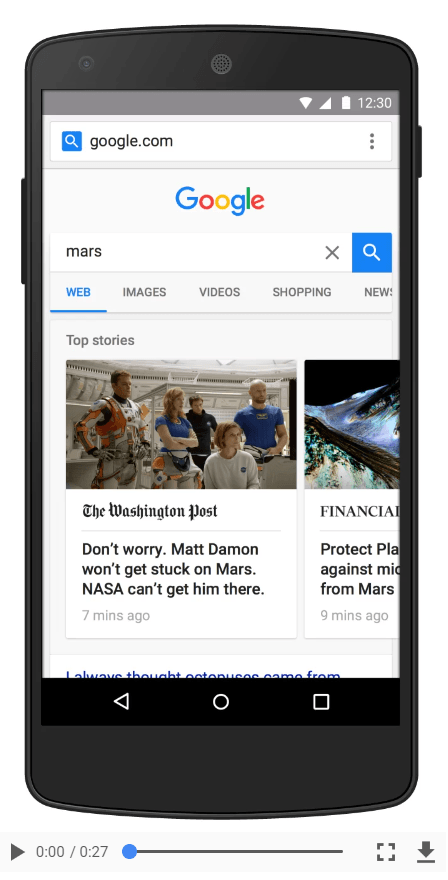
AMP pages receive a preferential position in Google through the Top Stories carousel at the top of the page or a special icon next to the search result. This leads to a higher click-through rate.
User-Friendly
An AMP page loads incredibly fast. If you haven’t experienced this yet, grab your phone and try it. The reading experience is also very pleasant; all the unnecessary elements are removed, leaving only text and approved images. It makes for a very readable page.
Potential SEO Influence (Later)
Google suggests that the presence of AMP pages may also lead to a higher search engine ranking in the future. However, this is not currently the case since AMP pages are completely separate from the other pages on your website.
Regarding the influence of mobile-friendly website design on search results, we wrote an article: “Mobile-first Website Design: How Important Is It?”
Disadvantages Accelerated Mobile Pages (AMP)
AMP represents a significant change, as seen in the technical overview. This means there are indeed disadvantages to its implementation, which are outlined below.
Very Limited or No Brand Identity
Since AMP pages lack anything but the actual content, it’s practically impossible to connect your brand identity to your content. Your AMP page will look almost the same as your competitor’s, and there’s nothing you can do about it.
Limited Conversion Opportunities
Advanced styling, forms, and a lot of JavaScript simply cannot be used on AMP pages. This makes converting or funneling your visitors much more difficult.
Whose Visitor Is It?
When a visitor accesses an AMP page, they remain within Google’s ecosystem. It may seem like they are on your site, but that’s an illusion. The distinction is still marginal, but ask yourself: is it really your visitor if they never see your “real” website? Are you essentially just giving your content to Google for free?
Accelerated Mobile Pages in Practice: An Example
Merkelijkheid closely monitors all developments. When AMP was announced, we were skeptical about its actual integration into search results. A year later, we built AMP pages and are discussing the results and our conclusions based on one of our most-read blogs.
Blog: Positioning Albert Heijn vs. Positioning Jumbo
This blog, comparing the positioning strategies of Jumbo and Albert Heijn, is visited by about 750 people monthly. Enough to provide insight into what adding AMP pages on a business site entails.
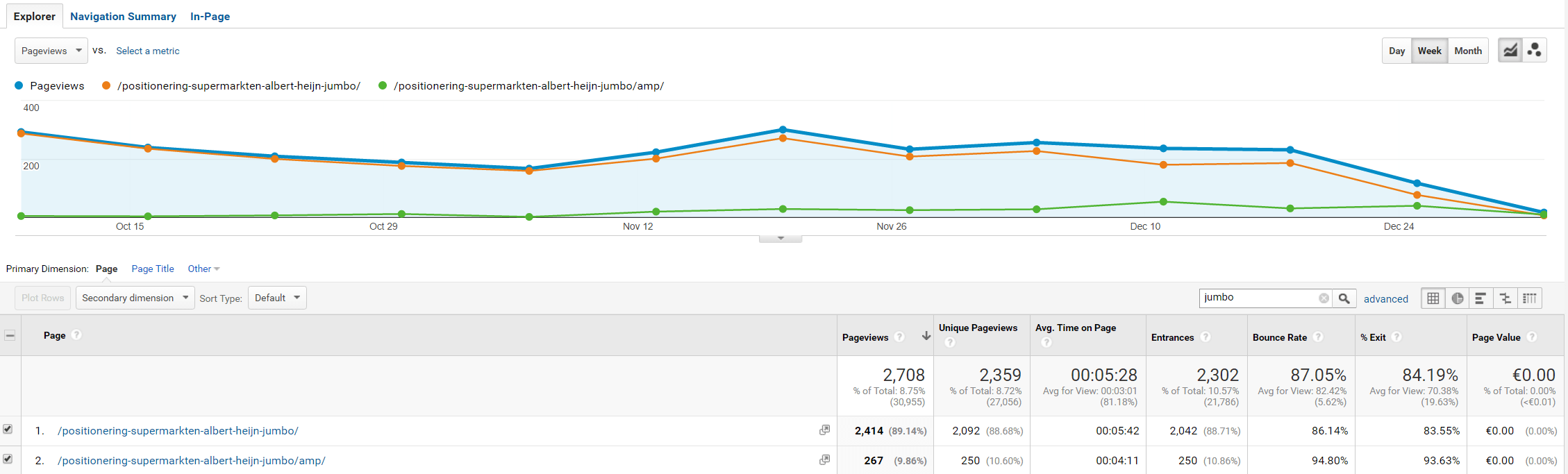
Visitor Data Since Implementing AMP Pages:

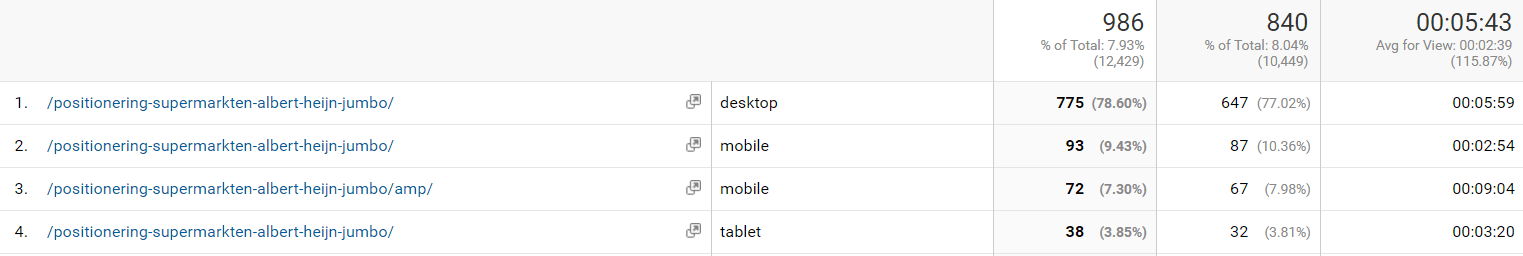
We also wanted to know how desktop visitors, ‘normal’ mobile visitors, and AMP visitors differed. The following data accompanies this:

Based on this data and our understanding of the pros and cons, we reached the following conclusions:
Visits to the AMP Page Come at the Expense of Visits to the ‘Normal’ Page
The first graph shows that the total number of visitors remains fairly constant (blue line), but the share of visitors that see the AMP page increases. We’re not getting more visitors; we’re just serving a different page without brand identity or conversion opportunities.
Users Stay Longer on the AMP Page Than on the Normal Page
This difference is significant and underscores the value AMP pages can have for publishers. Visitors spent on average 3 times as long on the AMP page as they did on a normal page!
We Do NOT Get More Visitors Because of AMP
Since many readers scan headlines, this point is mentioned twice. The first conclusion focuses on brand identity and conversion, while here the focus is on pure numbers. Both are negative, to be clear.
AMP Visitors Have a Higher Bounce Rate
Our bounce rate is high, averaging about 80%. It’s a significant challenge for Merklijkheid to reduce the bounce rate to below 60%. AMP pages have a drastically higher bounce rate, which directly contradicts this goal.
Ending the AMP Experiment for Merklijkheid
The disadvantages outweighed the advantages for Merklijkheid, so we have disabled the AMP implementation.
The Merklijkheid brand was barely noticeable on AMP pages, and although visitors read articles longer, they visited fewer pages on our website than a regular visitor. Add to that the fact that we could hardly build any conversion methods into the page itself, and the story is complete.
The reason we produce content is partly to inform our existing customers but also to establish new contacts. A key goal of the website is to convert visitors into contacts, and an AMP page seems much less suitable for this purpose.
Additionally, our website is designed mobile-first and thus already works optimally on mobile phones. Does it load as fast as via Google’s server? No, but loading within a second makes us faster than 95% of the websites on the web.
Reasons for Not Implementing AMP on merkelijkheid.nl:
- Insufficient ability to load Merklijkheid identity (branding) on the pages
- Higher bounce rate
- No conversion opportunities
To Use AMP on Your Business Website or Not?
While business marketing often revolves around acting like a publisher (content marketing), using AMP is probably not an improvement for you. The lack of branding, brand identity, and conversion opportunities does not outweigh the preferential position in Google. The fact that this position did not result in more visitors for Merklijkheid only strengthens this point.
Google suggests that search results might be influenced by AMP in the future, but there’s no sign of this happening yet. Whether this will be implemented depends on the success of AMP. Our expectation is that news sites might embrace AMP, but all other sites won’t benefit much, and real success will likely remain elusive.
Our advice is:
If you manage a business website, let Accelerated Mobile Pages (AMP) pass you by.