*Brand identity
Mobile-first website design, how important is it?

Are You Ranking High in Google? Hey, you might think, wasn’t this about website design, what does that have to do with my position in Google? More and more website traffic comes from mobile devices. Google therefore systematically gives a higher position to mobile-friendly sites. This sets clear requirements for website design, and many people think of the term ‘responsive’. Unfortunately, ‘responsive’ is only part of the solution. In this article, we therefore discuss mobile-first website design. We look at the basics of this design ideology and tell you how you can apply this in practice.
Growth of Mobile Internet
On average, about 25-30% of website visits nowadays are made from a mobile phone. That is, to be clear, excluding tablets. Although the desktop remains our main screen during work hours, in the morning it’s the mobile phone and later in the evening the tablet. (Source) Perhaps even more importantly, the share of mobile-only users – those who only visit the web on mobile/tablet – is increasing annually. Many people never see a website on a large screen!
What do you think: will this increase or decrease in the coming years?
Exactly, and that’s why it’s essential that websites function optimally on a mobile phone and tablet.
Does your company have an app and think that’s enough? Unfortunately, apps are very good for maintaining engagement but nobody ‘discovers’ your company’s app. That means the web is your main digital source for leads and prospects. Apps are for your existing customers. An article on mobiforge describes it as follows:
Apps are for engagement, the web is for discoverability
Mobile-friendly Websites Get a Higher Position in Google
Eric Schmidt, chairman of Google, said back in 2010 that the world’s most important and largest search engine was going mobile-first:
“We understand that the new rule is mobile first,” Schmidt said. “Mobile first in everything. Mobile first in terms of applications. Most first in terms of the way people use things. And it means … that we have a role now to inform, to educate through all these devices.” (bron)
In recent years, the company has put its money where its mouth is, and for some time now, websites that display well on mobile devices have been preferred by Google. This means that you have an advantage over the competition with a mobile-friendly website.
Responsive Web Design is Not the Same as Mobile-first Website Design
A key term in the design and development of a website is ‘responsiveness’. Simply put, it refers to the extent to which a website adapts to the size of your screen. If you see only half pictures and the text is too small or too large (unreadable), then the website is not responsive. A responsive website makes text readable and scales down images so you can see the whole picture. It is thus usable on any screen.
Sounds good, that makes my website mobile-friendly, right?
Yes and no. A responsive website is indeed easy to read and use on a mobile phone, but that doesn’t mean it’s fully user-friendly. For example:
Rembrandt’s Night Watch is displayed in all its glory on the Rijksmuseum’s website. The image is of such high resolution that you could print it as large as a building. Say the image alone is 12mb. If the Rijksmuseum only makes its website responsive, you first have to download that 12mb image before it’s resized for your mobile phone. This makes the website very slow, which is not really user-friendly. We’ll tell you more about the disadvantages of a slow website later in this article.
Difference Between Mobile-first and Desktop-first
The above example probably makes the challenge quite clear. But how does mobile-first design help us solve this challenge? When we talk about design ideologies, progressive enhancement and graceful degradation, or gradual improvement and graceful decline, stand directly opposite each other.
Mobile-first: Progressive Enhancement
In mobile-first, we speak of gradual improvement. Proponents argue that designing for mobile is the most difficult and should therefore be done first. By answering the hardest questions (what is the core of my message, what is the call to action, etc.) first, designing for other screen sizes later becomes easier. Essentially, because only the essential functions and content will be visible on the smallest screens, you have already designed the core of your user experience.
On larger screens, you gradually have more space for improvements that complement the standard (mobile-first) experience.
Desktop-first: graceful degradation
The opposite of this is graceful degradation. From the beginning, all complexity is built in and displayed, which is only removed later for smaller screens. The main challenge here is that the core elements often merge with the additions, making them difficult to separate. You therefore run the risk of the mobile user becoming an afterthought because it’s simply ‘simplifying’ the experience.
Why Mobile-first Website Design Wins
Gradual improvement sounds more positive than graceful degradation, and that’s no coincidence. There are three reasons why mobile-first is better than desktop-first.
Content = King
The mobile-first approach is also a content-first approach. Mobile has the greatest limitations in terms of screen size, bandwidth, and attention span. Keeping that in mind during the design process keeps you focused on what’s really important: your content. Your content is ultimately why users visit your website, so prioritize this in the design process.
What’s important to keep in mind is that mobile users sometimes seek completely different content than desktop users. For mobile users, address details or an easy-to-find download might be most important, while a desktop user wants to read an article or watch a video. Good to consider before starting the design process.
Speed
To gracefully degrade a design, the full site for the largest possible screen must first be loaded. Then, we simply don’t show many elements on mobile. Quite a strange approach when we talk about a medium (mobile phone) where the speed of the connection isn’t always fantastic, right?
And then we’re just talking about the user convenience of a website that loads quickly. We mentioned Google earlier, guess how much influence your site’s loading speed has on your position in the search engine?
Power of Design
It can be quite a downer; seeing what remains of that revolutionary design on a mobile phone. All the fantastic graphics, effects, and animations fall away, and only your content remains. You recognize only the font and colors. By starting with designs for the smallest screens, you unleash all your creativity there. Then, you can ‘pimp’ the design for larger screens!
In short, by reversing the process, it doesn’t feel like you’re compromising anything but rather gradually improving it!
Mobile-first Website Design is Difficult
It may be the ‘best’, but mobile-first is a lot harder than desktop-first. Sitting behind your laptop, you’re not scared off by a page with 1,000 words, but how about on your mobile phone? How many times do you want to swipe before you give up? Before you can start with a mobile-first design, you must answer a number of difficult questions:
- What is that one action that your visitor must perform? (should they sign up for the newsletter or would you prefer them to fill out a contact form?)
- Which 300 words must/want I tell?
- What sentence does my reader see first?
Why are these difficult questions? Because these are questions that directly touch on the strategy, positioning, and/or proposition of a company. Many companies don’t always have these answers ready.
With the desktop-first approach, we can still hide behind beautiful sliders and animations. The lack of content only becomes clear when we have to scale it down to a mobile site, but by that time, hardly anyone is paying attention anymore.
Nobody Sells You a Mobile-first Website Design
Why? We’d like to make that clear with the following two questions:
- What sells easier, a flashy and extensive desktop-first design or a concise mobile-first design?
- Which of the two will a website builder or marketing agency present to you?
It’s a pity, because your organization is undoubtedly better served with a concise mobile-first design.
For us, it’s a bit different, as we usually work on a company’s positioning and proposition first. Mobile-first designing then becomes a lot easier.
Mobile-first website voorbeelden
Okay, you might say, I’m convinced. Mobile-first design is the future. But what does that look like in practice?
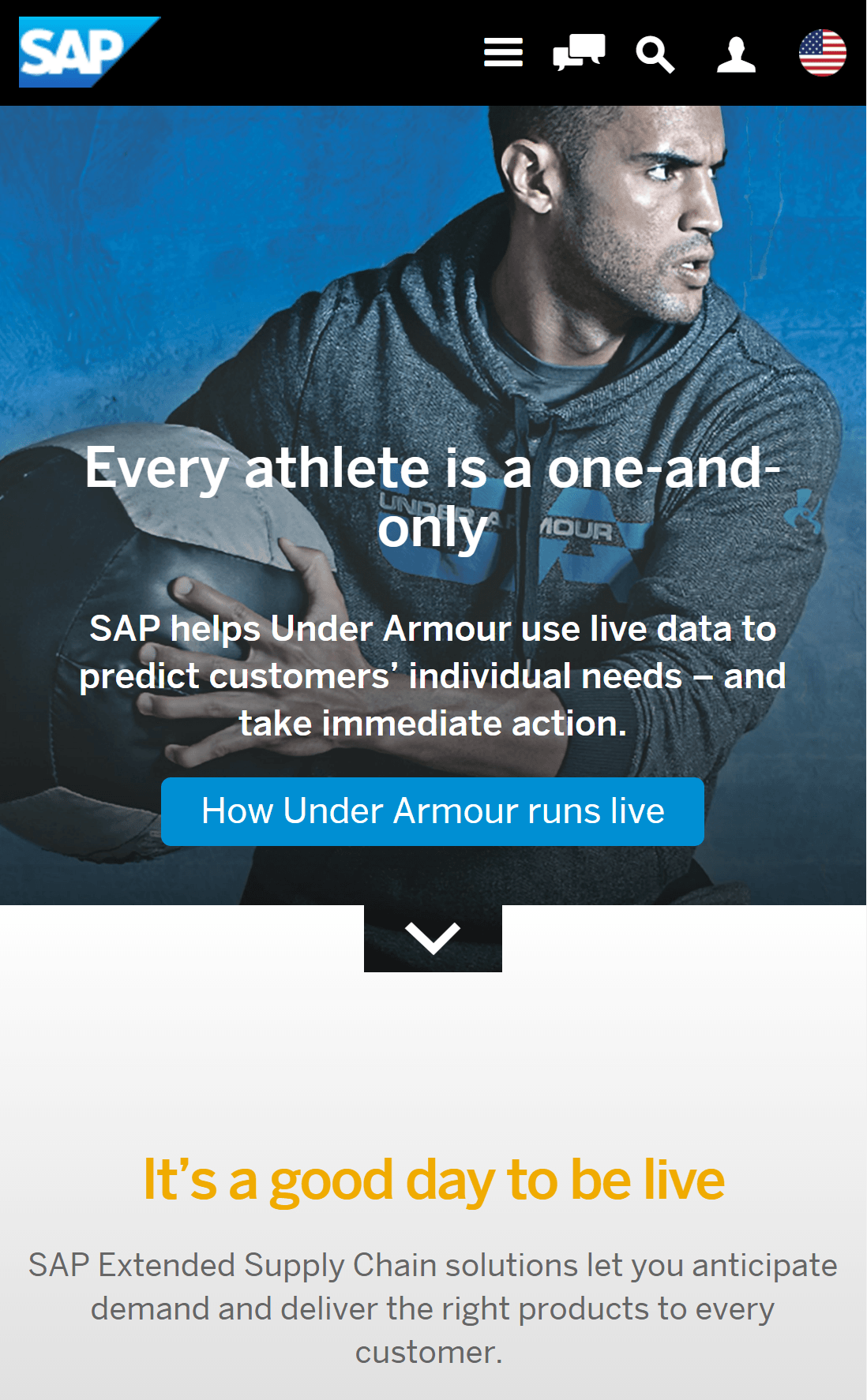
 SAP
SAP
Enterprise software supplier SAP has chosen a mobile-first approach for its US-focused site. There is one clear thread through the site that leads the visitor along the different call-to-actions. The content is limited to the essentials.
What we especially like is that the website becomes step-by-step more concrete and moves from SAP’s more abstract positioning (run live) to very concrete offers or next steps. The site just works.
Nationwide
This insurer clearly shows why they exist. Auto insurance is at the forefront, while the rest of their services are neatly processed in a handy menu.
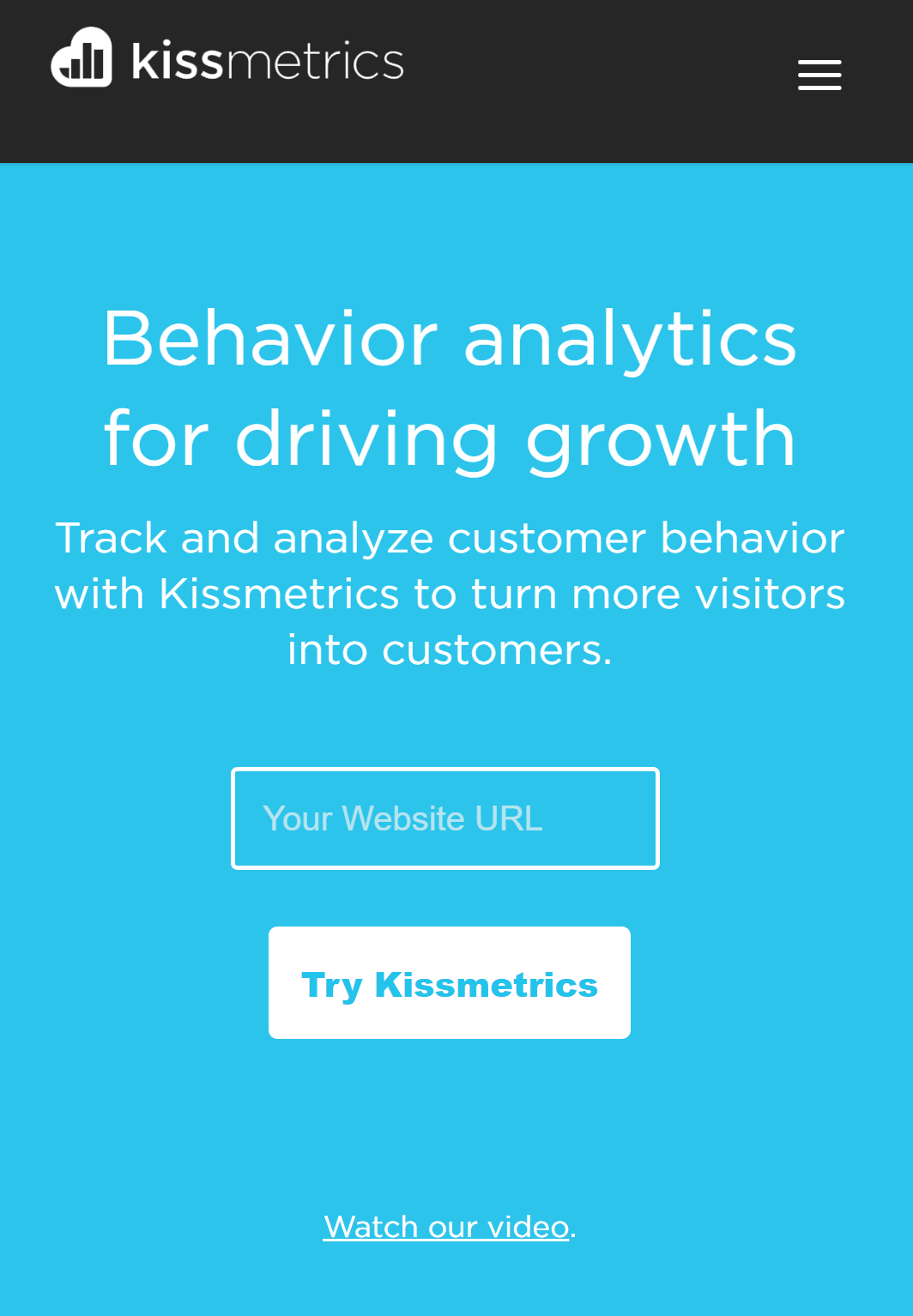
Kissmetrics
A software supplier that makes the maximum effort to move you to do one thing: try their product. All other matters have been omitted and hidden behind the menu.
Microsoft
This company needs no introduction. On their website, they show that they too know exactly what their visitors want to see. You walk through a decision tree, as it were. The company is quite hard at work on many fronts, definitely an interesting case to study. After all, they have gone from challenger to market leader to challenger again.
Mobile-first Website Design: Getting Started
I think we’ve answered the question of whether mobile-first website design is important. And now that you know mobile-first websites are more user-friendly and rank higher in Google, you obviously want to get started right away. But what are the first steps?
Answer the difficult questions;
- What is that one (most important) action my visitor should perform on my website? (download a brochure, contact us, share an article on social media, etc.)
- What story do I want to tell in a maximum of 300 words? (What is my positioning?)
- What sentence does the reader see first? (What is my proposition?)
- What information or input does my target group need before they decide to purchase? (Customer journey)
- Create a wire-frame (https://en.wikipedia.org/wiki/Website_wireframe)
- Write and collect the content you need and place it in the wireframe
- Ask a designer to turn that wireframe into a design
- Have a developer build this on a CMS